Coding Absensi Siswa HTML: Panduan dan Contoh Kode Terbaru – Dalam era digital saat ini, pengelolaan data absensi siswa semakin penting bagi sekolah dan institusi pendidikan. Sistem absensi yang efisien dan terintegrasi dapat membantu sekolah dalam memantau kehadiran siswa, membuat laporan, dan mengambil keputusan yang lebih informed. Salah satu solusi yang dapat digunakan adalah dengan memanfaatkan teknologi HTML untuk membangun sistem absensi siswa.
HTML (Hypertext Markup Language) adalah bahasa markup yang digunakan untuk membangun struktur halaman web. Meskipun awalnya digunakan untuk membuat konten dan tampilan halaman, HTML dapat juga dimanfaatkan untuk membangun aplikasi web, termasuk sistem absensi siswa. Dalam artikel ini, kita akan membahas panduan dan contoh kode HTML terbaru untuk membangun sistem absensi siswa yang modern, responsif, dan efisien.
Mungkin Anda Butuhkan:
Aplikasi Absensi Android
Aplikasi Absensi IOS
Absensi Android
Absensi Ios
Manfaat Sistem Absensi Siswa Berbasis HTML
Menggunakan sistem absensi siswa berbasis HTML memberikan beberapa manfaat bagi sekolah, antara lain:
1. Efisiensi Data: Dengan menyimpan data absensi secara digital, sekolah dapat menghindari masalah kehilangan atau kerusakan data yang sering terjadi pada sistem absensi manual.
2. Kemudahan Akses: Sistem absensi berbasis web memungkinkan guru dan administrator sekolah untuk mengakses data absensi kapan saja dan di mana saja, asalkan memiliki koneksi internet.
3. Integrasi Data: Sistem absensi yang terintegrasi dengan sistem lain, seperti sistem akademik atau sistem keuangan, dapat memudahkan proses pelaporan dan pengambilan keputusan.
4. Keamanan Data: Sistem absensi berbasis HTML dapat dilengkapi dengan fitur keamanan, seperti autentikasi pengguna dan pembatasan akses, untuk melindungi data sensitif siswa.
5. Fleksibilitas Tampilan: Dengan HTML, sistem absensi dapat dirancang dengan tampilan yang responsif dan dapat diakses melalui berbagai perangkat, seperti desktop, tablet, atau smartphone.
Komponen Dasar Sistem Absensi Siswa Berbasis HTML
Sistem absensi siswa berbasis HTML terdiri dari beberapa komponen dasar, yaitu:
1. Halaman Login: Halaman ini digunakan untuk autentikasi pengguna, seperti guru atau administrator sekolah, sebelum dapat mengakses sistem absensi.
2. Halaman Dashboard: Halaman ini menampilkan ringkasan data absensi, seperti jumlah siswa yang hadir, izin, atau alfa.
3. Halaman Daftar Absensi: Halaman ini menampilkan daftar absensi siswa per kelas atau per periode tertentu.
4. Halaman Input Absensi: Halaman ini digunakan untuk mencatat kehadiran siswa, baik secara manual maupun terintegrasi dengan sistem presensi elektronik.
5. Halaman Laporan: Halaman ini menyediakan fitur untuk membuat laporan absensi, seperti rekap bulanan atau tahunan, yang dapat diekspor ke format file yang dapat digunakan lebih lanjut.
Mungkin Anda Butuhkan:
Aplikasi Absensi
Aplikasi Absensi Online
Aplikasi Absensi Gratis
Contoh Kode HTML untuk Sistem Absensi Siswa
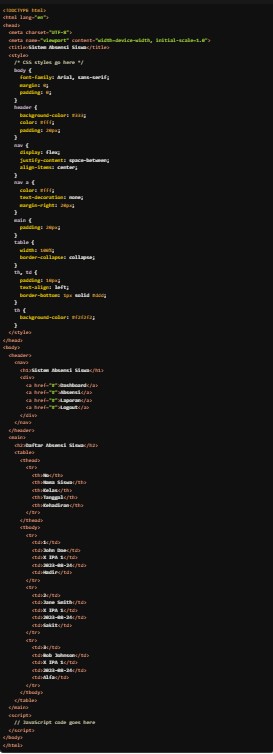
Berikut ini adalah contoh kode HTML untuk membangun sistem absensi siswa:
“`html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Sistem Absensi Siswa</title>
<style>
/* CSS styles go here */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
}
nav a {
color: #fff;
text-decoration: none;
margin-right: 20px;
}
main {
padding: 20px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<header>
<nav>
<h1>Sistem Absensi Siswa</h1>
<div>
<a href=”#”>Dashboard</a>
<a href=”#”>Absensi</a>
<a href=”#”>Laporan</a>
<a href=”#”>Logout</a>
</div>
</nav>
</header>
<main>
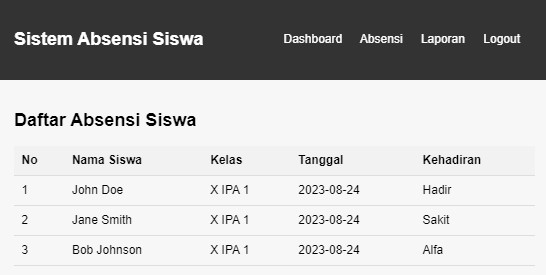
<h2>Daftar Absensi Siswa</h2>
<table>
<thead>
<tr>
<th>No</th>
<th>Nama Siswa</th>
<th>Kelas</th>
<th>Tanggal</th>
<th>Kehadiran</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John Doe</td>
<td>X IPA 1</td>
<td>2023-08-24</td>
<td>Hadir</td>
</tr>
<tr>
<td>2</td>
<td>Jane Smith</td>
<td>X IPA 1</td>
<td>2023-08-24</td>
<td>Sakit</td>
</tr>
<tr>
<td>3</td>
<td>Bob Johnson</td>
<td>X IPA 1</td>
<td>2023-08-24</td>
<td>Alfa</td>
</tr>
</tbody>
</table>
</main>
<script>
// JavaScript code goes here
</script>
</body>
</html>
“`


Penjelasan Kode
1. Bagian `<head>` berisi informasi metadata halaman, termasuk judul halaman dan gaya CSS.
2. Bagian `<body>` terdiri dari header dengan navigasi, dan konten utama yang menampilkan daftar absensi siswa.
3. Tabel absensi siswa ditampilkan dengan elemen `<table>`, `<thead>`, dan `<tbody>`.
4. Gaya CSS digunakan untuk mengatur tampilan header, navigasi, dan tabel.
5. Bagian akhir kode menyediakan ruang untuk menambahkan JavaScript jika diperlukan untuk menambahkan interaktivitas.
Contoh di atas hanyalah dasar dari sistem absensi siswa berbasis HTML. Dalam praktiknya, Anda dapat mengembangkannya lebih lanjut dengan menambahkan fitur-fitur lain, seperti:
1. Autentikasi pengguna dan pembatasan akses
2. Halaman input absensi dengan fitur pencarian dan filter
3. Halaman laporan dengan berbagai opsi export data
4. Integrasi dengan sistem lain, seperti sistem akademik atau sistem keuangan
5. Responsivitas dan adaptasi untuk perangkat mobile
Dengan mengikuti panduan dan contoh kode di atas, Anda dapat membangun sistem absensi siswa berbasis HTML yang modern, efisien, dan sesuai dengan kebutuhan sekolah Anda.
Mungkin Anda Butuhkan:
Slip Gaji Digital
Aplikasi Absensi Mobile
Aplikasi Absensi Gratis
Absensi Gratis
KESIMPULAN
Membangun sistem absensi siswa berbasis HTML adalah langkah awal yang baik untuk memperkenalkan teknologi dalam manajemen kehadiran di sekolah. Dengan menggabungkan HTML, CSS, dan JavaScript, Anda dapat menciptakan form absensi yang interaktif, mudah diakses, dan user-friendly. Meskipun contoh yang diberikan hanya mencakup dasar-dasar pembuatan form absensi, langkah ini dapat menjadi fondasi yang kuat untuk pengembangan lebih lanjut.
Selain itu, dengan memanfaatkan teknologi ini, sekolah dapat mengurangi kesalahan yang sering terjadi dalam sistem absensi manual, seperti pencatatan yang tidak akurat atau hilangnya data. Form yang responsif dan aman juga dapat meningkatkan pengalaman pengguna, baik untuk siswa maupun staf pengajar yang mengelola absensi.
Bagi sekolah yang ingin mengintegrasikan sistem ini dengan database atau sistem manajemen lainnya, langkah selanjutnya adalah menghubungkan form HTML dengan backend yang sesuai. Ini memungkinkan data absensi disimpan secara otomatis dalam database, memudahkan pengelolaan dan analisis data.
Sebagai penutup, penggunaan teknologi dalam absensi siswa adalah langkah penting menuju digitalisasi pendidikan. Tidak hanya mempermudah proses administrasi, tetapi juga memastikan data yang akurat dan dapat diakses kapan saja. Dengan panduan dan contoh kode yang telah dijelaskan di artikel ini, Anda sudah memiliki dasar yang kuat untuk mulai membangun sistem absensi siswa yang modern dan efisien.
Jika Anda tertarik untuk mengembangkan lebih lanjut atau membutuhkan fitur tambahan seperti integrasi dengan sistem yang lebih kompleks, Anda bisa melanjutkan dengan belajar bahasa pemrograman server-side atau framework yang sesuai dengan kebutuhan Anda. Selamat mencoba dan semoga sukses dalam mengimplementasikan sistem absensi berbasis HTML di sekolah Anda!